Каким образом проходит процесс разработки под Android? Выделим несколько основ:
- В Java файлах вы описываете логику программы — то, что вы хотите, чтобы ваше приложение выполняло.
- В XML файлах вы разрабатываете макеты — внешний вид.
- Как только приложение будет написано, нужно использовать инструмент сборки для того, чтобы скомпилировать все файлы и упаковать их вместе в.apk файл, который можно запускать на устройствах Android и/или опубликовать в Google Play.
- Все утилиты и файлы, которые используются для создания приложения под Android, объединены в интегрированную среду разработки (IDE). IDE — это программа, которую вы откроете для редактирования ваших файлов кода, а также компиляции и запуска.
- Ранее стандартной IDE для разработки под Android была Eclipse, но сейчас ее заменила более функциональная Android Studio — продукт компании Google.
Вы, конечно же, найдете более глубокие процессы, происходящие за кулисами вышеперечисленных шагов. Например, продвинутые пользователи захотят узнать роль виртуальной машины Dalvik. В конце статьи будут перечислены ссылки на полезные ресурсы, с которыми должен быть знаком каждый Android разработчик. Первым из них является официальная документация от Google .
- Загрузим и установим Android Studio.
- Узнаем про запуск и тестирование приложений на устройствах и эмуляторах Android.
- Создадим простое приложение на Android, которое выводит надпись «Hello World» на экран мобильного устройства.
В конце статьи вы можете ознакомиться с полезными рекомендациями начинающим разработчикам от компании.
Установка среды разработки Android Studio
Начать читать документацию и писать код что бы узнать на что способна платформа - это действительно заманчиво. И мы скоро это сделаем! Однако, для начала работы с платформой Android необходимо настроить среду разработки.
Новичкам в программировании под Андроид особенно важно не торопиться и методично следовать каждому шагу. Даже если вы выполняете шаги правильно, может потребоваться устранить небольшую проблему с настройкой среды в зависимости от конфигурации вашей системы или версии продукта. Для этого используйте поисковые сервисы. Особенно можно выделить ресурс StackOverflow .
Важно не допустить, чтобы какие-либо подводные камни препятствовали вашей конечной цели — обучиться Android программированию. Известно, что даже профессионалы иногда испытывают определенные проблемы с настройкой рабочего окружения. В таких случаях бывает важно знание командной строки. Если вы хотите лучше ознакомиться с этим инструментом, внизу приводится ссылка на хороший вводный .
Наряду с тренировками в синтаксисе, важно обучить себя мышлению успешного программиста, которое не будет принимать сообщение об ошибке file X not found окончательным приговором. Такое мышление легко тренируется вами в случаях, если вы не сдаетесь и ищите решение возникшей проблемы.
Перейдите на страницу Android Studio developer.android.com/studio/index.html и найдите кнопку для загрузки последней версии для своей платформы.
Кликните по кнопке загрузки и вас попросят ознакомиться с правилами и условиями использования программного продукта. После внимательного прочтения (как вы всегда это делаете) и принятия, начинается загрузка. Вероятно, это займет несколько минут. После этого вы можете установить Android Studio аналогично любой другой программе. На начальной странице загрузки содержатся инструкции по установке под Mac и Windows.

Теперь, когда вы установили Android Studio, давайте запустим его! Запустите Android Studio. Программа спросит, хотите ли вы импортировать свои настройки. Поскольку вы начинаете с нуля, просто выберите второй пункт и продолжайте.

Вы должны увидеть красивый загрузочный экран в стиле Material Design.

По окончанию загрузки, вы попадете на экран приветствия.

Даже в том случае, если вы только что загрузили Android Studio, у вас может быть не самая последняя версия. Чтобы избежать проблем с версиями в дальнейшем, нажмите кнопку «Check for updates now» и, если необходимо, выполнить все инструкции для получения последней версии. Иногда Studio автоматически информирует вас о том, что есть обновление с помощью экрана, подобного этому:

В этом случае всегда выбирайте Update and Restart. Отлично! Мы успешно справились с установкой среды для разработки.
Создание первого Android проекта
Пришло время создать первый проект. Начнем с простого. У программистов принято называть первую программу «Hello World». Давайте следовать этой традиции, а затем сделаем несколько небольших изменений, чтобы приложение использовало ваше имя для приветствия. В конце вы сможете загрузить его на устройство и показать своим знакомым. Android Studio имеет небольшой пошаговый инструмент, который поможет вам создать свой проект. Нажмите «New Project» на стартовом экране:


Заполните его подобным образом. Не стесняйтесь заменить «example» в имени пакета на что-то еще, чтобы удалить предупреждение внизу экрана. Вы также можете установить местоположение проекта, указав любую папку на жестком диске
Для раскрывающихся версий SDK обратите внимание на раздел «Описание» в нижней части диалогового окна. В нем объясняется, для чего предназначена каждая настройка.
Установите минимальный требуемый SDK, как показано на снимке экрана. Это устанавливает минимальную версию Android, необходимую для запуска приложения. Выбор этого значения для ваших собственных проектов — это вопрос балансировки возможностей SDK, которые вы хотите, и устройств, которые будут поддерживаться.
Для получения дополнительной информации о версиях API и их использовании, на сайте для разработчиков под Android существует специальная страничка Dashboards https://developer.android.com/about/dashboards/index.html.

После выбора версии, открывается экран выбора стартового шаблона. Вы можете создать приложение , которое уже взаимодействует с api google maps и отображает карту. В нашем тестовом примере выбираем Empty Activity и нажимаем кнопку «Next».

И сейчас вы находитесь на последнем шаге процесса создания приложения. Прежде чем нажать «Finish», обратите внимание на некоторые вещи. Тут вы впервые сталкиваетесь с упоминаниями о главных архитектурных компонентах любого приложения.
- — это первое, но не последнее упоминание слова Activity. В контексте Android, Activity обычно рассматривается как «экран» в вашем приложении. Этот элемент очень гибкий. Когда Android Studio создает класс MainActivity, он наследует его от класса Activity из пакета Android SDK. Те, кто знаком с объектно-ориентированным программированием, понимают эту концепцию, но для новичков, это, в основном, означает, что ваша MainActivity будет настраиваемой версией Activity.

- Layout Name — макет того, что будет показано пользователю, определен в специальном виде Android XML. Вы скоро научитесь читать и редактировать эти файлы.
Нажимаем Finish. Некоторое время займет создание и загрузка проекта. Через некоторое время Android Studio завершит билд вашего проекта. Конечно, проект пока пуст, но в нем есть все необходимое для запуска на Android-устройстве или эмуляторе.

После загрузки проекта вы просматриваете файл макета в формате XML. Прежде чем перейти к программированию под Android, давайте поговорим о том, каким образом мы можем запустить это приложение. Пришло время сказать «Hello world!».

Запуск приложения на эмуляторе
Теперь настало время сказать пару слов об эмуляторе. Android Studio поставляется с программным обеспечением, способным эмулировать Android-устройство для запуска на нем приложений, просмотра веб-сайтов, отладки и всего остального.
Эту возможность предоставляет Android Virtual Device (AVD) Manager. По желанию вы можете настроить несколько эмуляторов, установить размер экрана и версию платформы для каждого нового эмулятора. Этот функционал очень полезен, поскольку избавляет разработчиков от необходимости покупать несколько устройств для тестирования программ.
Нажмите на кнопку Run в виде зеленой стрелки.

Придется подождать некоторое время, пока эмулятор загрузится и как только он будет готов, вы увидите что-то вроде этого:

Мои поздравления! Вы сделали свое первое приложение для Android!
И так… Почему и как это сработало?
Чтобы начать делать изменения и добавлять интересные функции, необходимо получить рабочее знание о том, что происходит за кулисами. Взгляните на раздел проекта Android Studio с файлами и папками в левой части экрана. Возможно, вам понадобится нажать маленькую вкладку на краю (см. Ниже), если на данный момент проводник проекта не отображается.

Просмотрите в течение нескольких минут структуру папок и дважды кликните по файлам, чтобы увидеть их содержимое в главном окне. Если все это выглядит загадочно, не волнуйтесь!
Структура Android проекта: Команда
Каждая хорошая команда состоит из людей, которые выполняют отведенные им роли. Вы хотите выполнить работу правильно? Вам нужна правильная команда. В проектах Android есть несколько ключевых элементов, и каждый из них должен сыграть определенную роль:
Java: Профессионал
Это часть вашего кода, которая отвечает за логику приложения. Ваш код будет находиться в каталоге src\main\java в основной папке проекта. Для изучения Java можно посоветовать книгу Брюса Эккеля «Философия Java»;
Resources: Артист
Недостаточно просто сделать Android приложение, оно должно быть еще и стильным. Ваше приложение никогда не будет выделяться, если у него нет четких значков и изображений, хорошо продуманных макетов и, возможно, даже плавных анимаций.
При инициализации, папка содержит следующие папки:
- drawable, в которой хранятся иконки. Сейчас там лежит только стандартная иконка приложения.
- layout с XML файлами, которые представляют собой дизайны экранов.
- menu c XML файлами списков элементов, которые будут отображаться в панели действий.
- values с XML файлами, содержащими размеры, цвета, строковые константы и стили.
AndroidManifest.xml: Босс
Этот XML-файл информирует вашу систему о требованиях к оборудованию и программному обеспечению приложения и содержит его версию имя и значок. Манифест также содержит информацию про все Activity в приложении. Вам нужна работа, выполняемая вашим приложением? Сначала поговорите с начальником.
Внесение изменений
Перейдите к res/values/strings.xml и дважды щелкните файл. Когда вы откроете файл, вы увидите два строковых ресурса в XML.
Эти ресурсы используются в разных местах, но очень удобно иметь весь текст, используемый в вашем приложении в одном файле. Если вам нужно перевести его, или если ваш коллега по маркетингу попросит удалить все лишние ссылки, здесь будет легко внести все изменения.
Измените строку hello_world, которую приложение отображает на экране. Измените ее содержимое на нечто более личное, например используйте ваше собственное имя. Получится что-то вроде:
Нажмите Run. Приложение должно перезапуститься и вы увидите персональное сообщение:

Мы поздравляем вас - вы сделали первый проект и научились редактировать исходный код. Первый шаг в Android программировании сделан. Желаем удачи на этом непростом, но безумно интересном пути! Если вам нужна профессиональная разработка приложения для Android , обращайтесь к специалистам Infoshell.
Отправить свою хорошую работу в базу знаний просто. Используйте форму, расположенную ниже
Студенты, аспиранты, молодые ученые, использующие базу знаний в своей учебе и работе, будут вам очень благодарны.
Подобные документы
Средства разработки, ориентированные на конкретные СУБД. Наиболее известные приложения на основе Eclipse Platform. Проект NetBeans IDE, его возможности. KDevelop - свободная интегрированная среда разработки для UNIX-подобных операционных систем.
реферат , добавлен 14.04.2014
Мобильные операционные системы. Основные характеристики систем iOS и Android, их достоинства, недостатки и индивидуальные возможности. Анализ преимуществ лидирующих мобильных платформ для разработки приложения. Основные различия в механизмах безопасности.
дипломная работа , добавлен 01.01.2018
Архитектура операционной системы Android, набор библиотек для обеспечения базового функционала приложений и виртуальная машина Dalvik. Объектно-ориентированный язык программирования Java как инструмент разработки мобильных приложений для ОС Android.
дипломная работа , добавлен 08.07.2015
Обзор подходов к разработке музейных приложений с элементами дополненной реальности, формирование требований к ним. Выбор методов разработки приложения, разработка пользовательского интерфейса. Принципы тестирования. Реализация раздела "Распознавание".
дипломная работа , добавлен 03.07.2017
Обзор рынка мобильных приложений, социальных сетей, аналогов. Обзор инструментов разработки: Android Studio, Microsoft visual С# 2012, PostgreeSQL, API Открытых данных Вологодской области, API Социальных сетей. Программный код, разработка интерфейса.
дипломная работа , добавлен 10.07.2017
Анализ российского рынка мобильных приложений. Мобильное приложение как новый канал коммуникации с целевой аудиторией. Этапы создания мобильного приложения. План продвижения мобильного приложения в сети Интернет. Бесплатные инструменты продвижения.
дипломная работа , добавлен 23.06.2016
Обзор существующих приложений в сфере оказания автомобильной помощи. Рассмотрение алгоритмического конструирования комплекса мобильных приложений по оказанию автомобильной помощи на дорогах. Оценка тестирования авторизации в приложении для водителя.
дипломная работа , добавлен 12.02.2018
Как вы приступаете к созданию интерфейса? Насколько сильно вы ориентируетесь на web-интерфейсы? Помните о 5 самых важных аспектах проектирования UI для мобильных приложений.
1. Правила взаимодействия с пользователем не отменяются
Вспомним 4 ключевых правила интерактивного дизайна:
- Исследования
Отслеживайте поведения пользователей для корректировки работы приложения. Задайте пользователям цели и выявите препятствия на пути к их достижению.
- Учет пользовательских привычек и анатомических особенностей
Правильный интерфейс - не головоломка. В идеале пользователь не должен думать над тем, что нужно сделать, чтобы получить нужный результат, и не вынужден отгадывать, зачем нужен тот или иной элемент.
Помните, что у человека по пять пальцев на двух руках, и что со времен раннего html подчеркнутый текст синего цвета означает не что иное как ссылку.
- Возможность обучаться
Новое и непривычное в интерфейсе должно выглядеть и вести себя дружелюбно. Всегда оставляйте возможность отменить действие и вернуться назад. Тогда новые модели поведения можно будет легко изучить и принять.
- Обратная связь
Оповещайте пользователя о том, что его задача была выполнена: это может быть звуковой сигнал, небольшое модальное окно или всплывающее оповещение.
2. Понимание пользователей
Есть пара тактик, позволяющих понять поведение пользователей и проектировать интерфейс с его учетом:
- Внедрение персонажей
Результатом небольшого брейнсторма становятся один или несколько персонажей, являющихся классическими представителями вашей аудитории. Этот метод очень подробно описывал А. Купер, и даже рекомендовал давать имя этим персонажам и придавать им личные характеристики, чтобы приблизить их к реальным людям.
Соответственно, вы проектируете интерфейс только для них, а не для абстрактного "пользователя".
- Пользовательские сценарии
Написание сценариев поведения обеспечит понимание того, как человек будет действовать в приложении. Начните с цели, которую пользователь должен достичь и пропишите все его действия на пути к ней по пунктам. Опишите все существующие пути, начиная с наиболее очевидных. Так вы сможете отсечь лишнее или понять, как упростить этот путь.
- Карта действий
Продумайте все возможные условия для каждого действия и поведение элементов. Это избавит вас от лишних или непредусмотренных функций, а также поможет понять эмоциональную составляющую использования вашего продукта.

3. План потоков
Просто набросайте ход действий пользователя на бумаге - от начала пути до момента достижения цели. Это должно дать понимание количества и сложности шагов между первым и последним действием.
Пример: банковское приложение. Сценарий: настройка пополнения депозитного счета.
Автоматическое пополнение депозита
[Установить]
Выберите частоту пополнения
[Раз в месяц] [Два раза в месяц] [Раз в несколько недель] [Каждую неделю]
Один раз в месяц
[Выберите дату]
Подтвердить
Введите сумму
[Введите сумму]
[Установить автоматическое пополнение счета]
Эскизы и прототипы помогают изучить одну из наиболее важных составляющих хорошего приложения - содержание. Вот несколько инструментов, которые помогут сделать это online:

4. Ориентация на поведенческие шаблоны, привычки и неписанные стандарты. Учет движений
Поведенческие шаблоны
Использование мобильных гаджетов вращается вокруг множества нюансов, которые нельзя не принимать во внимание - например, расположение большого пальца.
По этой причине навигационные кнопки, как правило, находятся в нижней части экрана:

В книге "Шаблоны мобильных интерфейсов", выпущенной UXPin, рассматриваются два вида взаимодействия: жесты и анимация.
Пользователи уже привыкли к возможности использовать разные жесты для различных ситуаций:

Учет движений
Анатомический фактор - очень важный элемент проектирования. Учитывайте строение тела человека и статистику использования мобильных устройств при проектировании. Левый верхний угол подходит для размещения важной информации, в то время как нижняя граница экрана - для навигации.

Именно так выглядят схемы наиболее удобных для человека жестов.

94% времени пользователи держат смартфон в вертикальном положении.

Почти половину времени пользователи проводят держа устройство правой рукой, и используя для работы с экраном только большой палец.

И большинство пользователей используют смартфоны с диагональю экрана в пределах 4-5,5 дюймов.
5. Использование итеративного подхода
Говоря просто, лучше всего начинать с малого функционала, анализируя его важность, необходимость и качество исполнения, постепенно дополняя нововведениями. Это не только ускорит запуск проекта, но и сократит риски. А главное - позволит избежать перегруженности интерфейса.
Бонус: web-помощники для проектировщика интерфейсов приложений
1. Как подобрать хорошо сочетающиеся цвета для мобильного приложения?
Используйте эти сервисы:
getuicolors.com
www.coleure.com
bootflat.github.io/color-picker.html
2. Изучите готовые примеры отличных интерфейсов
, чтобы лучше понять необходимый уровень:
www.mobile-patterns.com/
3. Используйте готовые мокапы:
www.premiumpixels.com/tag-index/
uispace.net/all-psd
dbfreebies.co/mobile
Тем, кто хочет разрабатывать под мобильные устройства, рекомендуем профессию .
В этой статье расскажем об этапах разработки мобильных приложений в SBS Soft.
Если описать процесс разработки кратко, получится такой список:
- Сбор требований к приложению.
- Предварительная оценка стоимости разработки.
- Проектирование прототипа.
- Составление технического задания.
- Разработка первого релиза продукта.
- Тестирование.
- Публикация.
- Техническая поддержка.
Чтобы при обращении к нам, вы знали, как будет проходить работа, остановимся подробнее на каждом этапе.
- Сбор требований к приложению.
Вы нам звоните или оставляете заявку на сайте. Менеджер по продажам в формате телефонного интервью собирает информацию: какое мобильное приложение вы хотите сделать, для чего оно предназначено, кто будет им пользоваться, какие функции в нем будут, есть ли у вас сайт, нужен ли сервер, будут ли интеграции с программными продуктами, например, с 1С. После сбора информации менеджер отдает заполненный бриф на оценку в отдел разработки. Если вы беспокоитесь о сохранности и эксклюзивности идеи, мы подпишем соглашение о неразглашении до обсуждения проекта.
- Предварительная оценка стоимости разработки.
Отдел разработки оценивает, сколько времени займет создание приложения, какие специалисты будут задействованы. Ответ о предварительной стоимости приложения вы получите в течение 1-3 дней.
Важно! Предварительная стоимость мобильного приложения может отличаться от итоговой стоимости, как в большую, так и в меньшую сторону. Точную сумму затрат на разработку приложения можно подсчитать только после составления технического задания.
После подписания договора проект закрепляется за персональным менеджером, который будет контролировать ход работы, общаться с вами и отвечать на все вопросы. Наша команда использует JIRA - систему контроля выполнения задач, отслеживания ошибок и затраченного времени.
- Проектирование прототипа.
Чтобы показать вам, как будет работать приложение, нужен прототип - макет будущего приложения. Прототип может быть статичный или интерактивный - с кнопками действий и переходами. За дело берется аналитик. Он продумывает логику работы приложения и путь пользователя в нем - user story. На этом этапе отдел маркетинга может предложить вам скорректировать идею, ориентируясь на целевую аудиторию и задачи, которые вы хотите решить с помощью мобильного приложения.
Когда все готово, аналитик согласовывает с вами прототипы, если нужно вносит правки и передает дизайнеру. Дизайнер определяет стиль оформления приложения и основное направление, используя концепцию Material design guidelines и iOS Human Interface Guidelines с рекомендациями размеров, отступов, визуальных эффектов, анимации. Программисты также ориентируются на руководства для разработки мобильных приложений от Apple и Google.
- Составление технического задания.
Техническое задание составляет аналитик на основе утвержденных прототипов. В техническом задании подробно описываются: функционал мобильного приложения, переходы, бизнес-процессы, основные сценарии, способы получения и передачи данных. Когда ТЗ готово, можно точно оценить стоимость проекта.
- Разработка первого релиза продукта.
На основе ТЗ программисты выпускают первый релиз мобильного приложения. Для сложных проектов мы советуем создавать MVP - минимальную жизнеспособную версию продукта, чтобы проверить реакцию пользователей на приложение. Наш аналитик всегда готов помочь вам определить необходимый для MVP функционал. Если необходимо, мы разрабатываем сервер для управления мобильным приложением и API - сервис для передачи данных между сервером и приложением.
- Тестирование.
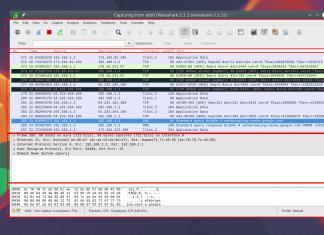
Приложения проверяются на ошибки с помощью Smoke Test, ручного функционального тестирования, автоматического функционального тестирования и программы Monkey для Android. Если есть ошибки, исправляем и передаем готовое приложение вам. Для статистики скачиваний и анализа поведения пользователей в приложении мы устанавливаем Firebase Analytics.
- Публикация.
Жданова Ксения Денисовна
Факультет Математической Экономики, Статистики и Информатики, РЭУ им. Г.В. Плеханова Москва, Россия
Аннотация: «Вы когда-нибудь сталкивались с такой проблемой: Ваши родители используют Viber, друзья WhatsApp и Telegramm, а коллеги по работе пользуются исключительно Facebook? Если Ваш ответ “да”, то наше приложение «&WVTF» специально для Вас!» Ценность данной идеи заключается в том, что человек, использующий сразу несколько программных продуктов, таких как Viber, WhatsApp, Telegramm и Facebook, сможет общаться со всеми контактами из одного приложения, без необходимости переключаться между несколькими программами.
Ключевые слова: Бизнес-план, Бизнес-модель А. Остервальдера, мобильное приложение, Инвестирование, инновационная модель
Developing a business plan of mobile applications &WVTF
Zhdanova Ksenia Denisovna
Faculty of Mathematical Economics, Statistics and Informatics Plekhanov Russian University of Economics Moscow, Russia
Abstract: The purpose of the project - to create a unique mobile application to aggregate messages from different messengers. "Have you ever faced such a problem: your parents use Viber, WhatsApp and friends Telegramm, and colleagues are extremely Facebook? If your answer is "yes", then our application «& WVTF» especially for you!" The value of this idea is that a person using multiple software products, such as Viber, WhatsApp, Telegramm and Facebook, will be able to chat with all your contacts from a single application, without the need to switch between multiple programs.
Keywords: The business plan, business model of A.Ostervalder, mobile application, investment, innovation model
1. РЕЗЮМЕ ПРОЕКТА
Бизнес-идея заключается в создании приложения, агрегирующего в себя самые популярные мессенджеры.
Наше предприятие будет заниматься производством, реализацией и сопровождением мобильного приложения &WVTF, которое будет агрегировать в себя сразу несколько популярных мессенджеров, таких как:
1) WHATSAPP,
2) VIBER,
3) Facebook,
4) ТЕЛЕГРАММ
Цель данного проекта - создание уникального мобильного приложения для агрегирования сообщений из разных мессенджеров.
Нашими покупателями будут люди, которые пользуются сразу несколькими мессенджерами, потому что собеседники используют различные программы (в силу особенностей операционной системы телефона и предпочтений). Таким образом, люди смогут общаться без необходимости переключаться между разными программами и окнами. Покупателями будут являться как пользователи IOS, так и пользователи Android. Возрастной сегмент покупателей - от 7 до 99 лет.
Доносить информацию до клиентов мы будем через сеть интернет, а именно через приложения AppStore и GooglePlay. Реклама с помощью группа Вконтакте и Яндекс.Директ
Нашими конкурентами являются приложения Nimbuzz и Snowball. Основным отличием являются мессенджеры, включенные в наше приложение. Это самые популярные мессенджеры.
Долгосрочными перспективами являются:
- Увеличение количества клиентов
- Добавление самых популярных и востребованных мессенджеров в наше приложение, т.е. развитие мобильного приложения.
Потребности в стартовом финансировании и доход после реализации проекта:
Стартовый капитал = 300 000 рублей
За первый МЕСЯЦ работы планируется продать 5000 платных версий приложения по цене 1$/версия. Таким образом, доход от продаж за первый месяц составит 300 000 рублей.
При продаже бесплатных версий, в которых появляется всплывающая реклама планируется доход за первый месяц в размере 100 000 рублей.
Предположим, что начиная со 2 месяца от старта продаж, планируется продавать 2500 приложений в месяц, доход будет равен 150 000 рублей + доход от продаж 100 000 рублей = 250 000 рублей в месяц. ИТОГО = 400 000 + 11*250 000 = 400 000 + 2 750 000 = 3 150 000 рублей
Организационно-правовая форма предприятия - Индивидуальный предприниматель
Для реализации проекта планируется привлечь 5 наемных работников:
1. Главный программист,
2. Программист,
3. Специалист технической поддержки (2 сотрудника),
4. Менеджер.
2. ОПИСАНИЕ ПРОЕКТА
Тип нашего инвестиционного проекта – создание проекта «с нуля», т.к. проект инновационный и предыдущих версий не имеет.
На данный момент проект находится на стадии «Сбор команда» и «Создание концепции».
На момент запуска планируется реализовать проект по всей территории РФ, а после успешного запуска мы планирует расширить территорию действия и позволить пользоваться нашим приложением по всему миру.
Цель данного проекта - создание уникального мобильного приложения для агрегирования сообщений из разных мессенджеров.
Как родилась наша бизнес-идея: «Вы когда-нибудь сталкивались с такой проблемой: Ваши родители используют Viber, друзья WhatsApp и Telegramm, а коллеги по работе пользуются исключительно Facebook? Если Ваш ответ “да”, то наше приложение «&WVTF » специально для Вас!»
Ценность данной идеи заключается в том, что человек, использующий сразу несколько программных продуктов, таких как Viber, WhatsApp, Telegramm и Facebook, сможет общаться со всеми контактами из одного приложения, без необходимости переключаться между несколькими программами.
Для достижения цели нашего проекта необходимо подписать контракты на предоставление серверов компаний Viber, WhatsApp, Telegramm и Facebook. Осуществляться это будет посредством API (интерфейс программирования приложений). API определяет функциональность, которую предоставляет программа (модуль, библиотека), при этом API позволяет абстрагироваться от того, как именно эта функциональность реализована.
Срок достижения цели проекта – от начала создания приложения до публикации приложений в AppStore и GooglePlay не будет превышать 2 месяцев.
3. ИНФОРМАЦИЯ ОБ ОСНОВНЫХ УЧАСТНИКАХ ПРОЕКТА
История:
Истории о заемщике не существует, т.к. это первый стартап.
Основные участники проекта:
- Главный программист
- Программист
Порядок взаимодействия в проекте – учредитель бизнеса (он же менеджер) заключает контракт с вышеперечисленными специалистами, оговаривая их должностные обязанности.
Менеджер обязан написать ТЗ по ГОСТу № 34 и передать его главному программисту, а также заключить контракты на доступ к серверам WhatsApp, Viber, Telegram, FaceBook. В свою очередь, главный программист вводит в курс дела программиста для начала создания приложения. Спустя отведенный срок, программисты обязаны показать предварительный вариант менеджеру для согласования и дальнейшей работы.
Организационный план:
Необходим стартовый капитал 300 000 рублей, который будет профинансирован учредителем бизнеса.
Первые 2 месяца будет происходить трата стартового капитала, далее стартап начинает приносить прибыль.
Таблица 1. Подсчет необходимых инвестиций
Расходы на персонал
Должность
Сумма заработной платы в месяц, руб
Главный программист
Программист
Специалист технической поддержки (2 человека)
Менеджер по продажам/заключению контрактов
Итого расходов на персонал
Расходы на оборудование (не предусмотрены)
Расходы на аренду (не предусмотрены)
Расходы на заключение контрактов (доступ к серверам)
WhatsApp
Telegram
FaceBook
Расходы ИТОГО
4. ОПИСАНИЕ ПРОДУКТА
Продуктовая программа:
Мы предлагаем Вам новый мессенджер &WVTF:
1) Удобный интуитивно понятный интерфейс
2) Возможность приобрести бесплатную версию
3) Экономьте заряд батареи и память в смартфоне, используя один мессенджер вместо 4ех!
4) Наше приложение доступно для смартфонов на базе Android и IOS
5) Возможность использовать одно приложение вместо 4, не теряя функциональность всех программ
Мы предоставим 2 вида нашего приложения:
a. Cайт iphones.ru бесплатно (на стадии тестирования)
b. Сайт appleinsider.ru/obzory-prilozhenij –платно
c. Сайт appstudio.org/ios-apps - платно (7000 рублей )
2) Для пользоваталей Android:
a. Сайт androidinsider.ru – платно
b. Сайт ferra.ru/ru/apps/ - платно
c. Сайт android4all.ru/soft - бесплатно
1. Сбор команды
2. Оплата услуг программиста
3. Написание приложений для операционных систем IOS и Android
4. Получение патента на приложение
6. Внедрение приложений в Google Play и AppStore
7. Развитие маркетинговой стратегии для привлечения новых клиентов
8. Техническая поддержка пользователей
9. ФИНАНСОВЫЙ ПЛАН (ПРОГНОЗНАЯ ОТЧЕТНОСТЬ, ПОКАЗАТЕЛИ)
Показатели эффективности проекта:
1) DPBP (ДИСКОНТИРОВАННЫЙ ПЕРИОД ОКУПАЕМОСТИ). Это время, за которое приведенный к текущему моменту (продисконтированный) чистый денежный поток проекта превысит первоначальные инвестиции. Этот показатель отражает период, по завершении которого возвращаются все вложенные в проект деньги при условии корректного выбора ставки дисконтирования. Показатель не должен превышать длительность проекта, иначе проект будет считаться нерентабельным.
2) NPV (ЧИСТЫЙ ПРИВЕДЕННЫЙ ДОХОД). Один из ключевых показателей проекта, представляющий собой приведенную к текущему моменту (продисконтированную) сумму чистых денежных потоков от реализации проекта (разницу между всеми денежными притоками и оттоками), вычисленную с учетом ожидаемого изменения стоимости денег. Показывает абсолютную величину денежных средств (доходов), которые банк или инвестор получит от вложения денег в Ваш проект. Позволяет сравнивать проекты равной длительности и учитывает их масштаб. Чтобы проект считался рентабельным, этот показатель должен быть, как минимум, больше нуля.
3) IRR (ВНУТРЕННЯЯ НОРМА РЕНТАБЕЛЬНОСТИ). Наряду с NPV, является одним из ключевых показателей проекта и характеризует степень доходности вложенных денег с учетом временного фактора и при условии полного покрытия всех расходов по проекту за счет доходов. Рассчитывается как барьерная ставка –ставка дисконта, при которой NPV проекта равен 0. IRR позволяет сопоставить эффективность инвестиций в проект с альтернативными вариантами финансовых вложений (например, в другие, более выгодные проекты) и показывает относительную доходность проекта на единицу вложенных средств. Этот показатель должен превышать ставку дисконтирования.
4) PI (ИНДЕКС ПРИБЫЛЬНОСТИ ПРОЕКТА). Также является одним из ключевых показателей проекта и рассчитывается как отношение NPV к первоначальным инвестициям. Показывает относительную доходность проекта по сравнению с другими проектами, предусматривающими сопоставимый объем первоначальных инвестиций. При значении индекса равном единице или меньших значениях проигрывает другим проектам и вложениям и фактически делает проект малоинтересным для банка или инвестора.
Объем инвестиций: