Давно уже не было уроков про PHP и MySQL. Сегодня мы создадим простой, но эффективный счетчик скачиваний.
У каждого файла будет запись в ряду таблицы базы данных. В этой же таблице будет сохраняться количество скачиваний файла. PHP будет обновлять БД MySQL и перенаправлять пользователя на необходимый файл.
Для отслеживания количества скачиваний любого файла, Вам необходимо его положить в папку files и использовать специальный УРЛ для обращения к нему.
Шаг 1 - XHTML
Первым шаг - это создание разметки нашего скрипта. Она очень простая - у нас есть div file-manager, который содержит неупорядоченный список, в котором каждый элемент списка отвечает за файл.
Файлы, скачивания которых необходимо отследить, помещены в папку files в корневой папке скрипта. PHP потом проходит по всем файлам и добавляет каждый в качестве элемента списка (li) в неупорядоченный список.
demo.php
- photoShoot-1.0.zip 0 download
Обратите внимание, что атрибут href ссылок передает название файла в качестве параметра для download.php. именно здесь и происходит отслеживание количества скачиваний.
Вам необязательно отображать все таким же образом - Вы просто можете давать ссылки на download.php на Ваших страницах и все скачивания не пройдут мимо.

Шаг 2 - CSS
После разметки давайте займемся оформлением. CSS правила ниже обращаются к div file-manager с помощью id (символ #), так как он встречается только 1 раз на странице, и к остальным элементам по названиям классов.
styles.css
#file-manager{
background-color:#EEE;
border:1px solid #DDD;
margin:50px auto;
padding:10px;
width:400px;
}
ul.manager li{
background:url("img/bg_gradient.gif") repeat-x center bottom #F5F5F5;
border:1px solid #DDD;
border-top-color:#FFF;
list-style:none;
position:relative;
}
ul.manager li a{
display:block;
padding:8px;
}
ul.manager li a:hover .download-label{
/* При наведении на мпимок, показать зеленый текст скачать: */
display:block;
}
span.download-label{
background-color:#64B126;
border:1px solid #4E9416;
color:white;
display:none;
font-size:10px;
padding:2px 4px;
position:absolute;
right:8px;
text-decoration:none;
text-shadow:0 0 1px #315D0D;
top:6px;
/* CSS3 Закругленные углы */
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
}
span.download-count{
color:#999;
font-size:10px;
padding:3px 5px;
position:absolute;
text-decoration:none;
}

Шаг 3 - PHP
Как я говорил раньше, PHP ищет файлы в папке files и выводит каждый файл в качестве элемента списка в неупорядоченном списке. Давайте взглянем на то, как это происходит
demo.php - верхняя часть
// Соо бщение об ошибках : error_reporting(E_ALL^E_NOTICE); // : require "connect.php"; $extension=""; $files_array = array(); /* Открываем папку и проходим по всем файлам : */ $dir_handle = @opendir($directory) or die("There is an error with your file directory!"); while ($file = readdir($dir_handle)) { /* Пропускаем системные файлы : */ if($file{0}==".") continue; /* end() выводит последний элемент массива сгенерированного функцией explode(): */ $extension = strtolower(end(explode(".",$file))); /* Пропускаем php файлы : */ if($extension == "php") continue; $files_array=$file; } /* Сортируем файлы в алфавитном порядке */ sort($files_array,SORT_STRING); $file_downloads=array(); $result = mysql_query("SELECT * FROM download_manager"); if(mysql_num_rows($result)) while($row=mysql_fetch_assoc($result)) { /* Ключ массива $file_downloads будет названием файла , и будет содержать кол-во скачиваний : */ $file_downloads[$row["filename"]]=$row["downloads"]; }Обратите внимание как мы выбираем все ряды с таблицы download_manager с помощью mysql_query(), и позже добавляем их к массиву $file_downloads с названием файла в качестве ключа к количеству скачиваний. Таким образом, далее в коде, мы можем писать $file_downloads["archive.zip"] и выводить количество скачиваний.
Ниже Вы видите код, который генерирует элементы списка:
demo.php - средняя часть
Foreach($files_array as $key=>$val) { echo "
Все делается просто с помощью цикла foreach массива $files_array. После этого все выводится с помощью echo.
Теперь давайте более детально взглянем на то, как происходит отслеживание файлов.
download.php
// Проверка ошибок : error_reporting(E_ALL^E_NOTICE); // Включаем файл подключения к ДБ : require("connect.php"); if(!$_GET["file"]) error("Missing parameter!"); if($_GET["file"]{0}==".") error("Wrong file!"); if(file_exists($directory."/".$_GET["file"])) { /* Есл и посетитель не поисковой бот , засчитываем скачивание : */ if(!is_bot()) mysql_query(" INSERT INTO download_manager SET filename="".mysql_real_escape_string($_GET["file"])."" ON DUPLICATE KEY UPDATE downloads=downloads+1"); header("Location: ".$directory."/".$_GET["file"]); exit; } else error("This file does not exist!"); /* функции помощники : */ function error($str) { die($str); } function is_bot() { /* Эта функция проверки на робота */ $botlist = array("Teoma", "alexa", "froogle", "Gigabot", "inktomi", "looksmart", "URL_Spider_SQL", "Firefly", "NationalDirectory", "Ask Jeeves", "TECNOSEEK", "InfoSeek", "WebFindBot", "girafabot", "crawler", "www.galaxy.com", "Googlebot", "Scooter", "Slurp", "msnbot", "appie", "FAST", "WebBug", "Spade", "ZyBorg", "rabaz", "Baiduspider", "Feedfetcher-Google", "TechnoratiSnoop", "Rankivabot", "Mediapartners-Google", "Sogou web spider", "WebAlta Crawler","TweetmemeBot", "Butterfly","Twitturls","Me.dium","Twiceler"); foreach($botlist as $bot) { if(strpos($_SERVER["HTTP_USER_AGENT"],$bot)!==false) return true; // Is a bot } return false; // Not a bot }Важно проверить является ли Ваш посетитель человек или роботом поисковиков. Роботы это конечно хорошо, но не позволим им искажать нашу статистику. Именно поэтому ряд в базе данных обновляется только после проверки is_bot().
Шаг 4 - MySQL
Как мы заметили в прошлом шаге, количество скачиваний сохраняется в качестве ряда в таблице download_manager. Для начала давайте объясним как работает этот запрос:
download.php
INSERT INTO download_manager SET filename="filename.doc" ON DUPLICATE KEY UPDATE downloads=downloads+1
Он говорит MySQL вставить новый ряд в таблицу download_manager, и установить поле ряда filename на значение вызванного к скачиванию файла. Однако, поле filename обозначенного как уникальный индекс в таблице. Это означает, что каждый ряд можно вставлять только раз, иначе возникнет ошибка duplicate key error.
Именно здесь и будет работать вторая часть запроса - ON DUPLICATE KEY UPDATE сообщит MySQL добавить единицу к колонке скачиваний, если файл уже существует в базе.
Таким образом новые файлы будут автоматически добавляться в БД при первом скачивании.

Шаг 5 - jQuery
Для того, чтобы сделать отслеживание в виде реального времени, было бы хорошо обновлять счетчик возле названия файла после каждой загрузки.
Мы это сделаем с помощью jQuery:
script.js
$(document).ready(function(){ /* Код выполняется после загрузки страницы */ $("ul.manager a").click(function(){ var countSpan = $(".download-count",this); countSpan.text(parseInt(countSpan.text())+1); }); });
Мы просто присваиваем обработчик кликов к ссылкам, который ведут к файлам, и при каждом нажатии мы добавляем значение.
Шаг 6 - htaccess
Есть еще одна вещь, которую необходимо сделать. Download.php редиректит пользователя к запрашиваемому файлу, который был передан в качестве параметра. Однако, Вы могли заметить, что некоторые типы файлов браузеры пытаются открыть напрямую. Нам же необходимо инициировать их загрузку. Это можно сделать с помощью нескольких строк внутри файла.htacess, который находится в папке files.
ForceType application/octet-stream
Вот теперь наш счетчик полностью готов!
Заключение
Для того, чтобы демо заработало у Вас необходимо воссоздать таблицу download_manager в базе данных MySQL. Вы можете найти необходимый SQL код в исходниках.
После этого, добавьте Ваши данные для соединения с БД в файле configuration.php.
Сегодня рассмотрим, как основной способ добавления графики на HTML-страницу - соответственно, непосредственно с помощью тега «img» , так и другие дополнительные способы , которые могут понадобиться в различных ситуациях при разработке интернет-страниц.
Разберём всевозможные настройки и особенности, которые можно применить к графике: указание размера (ширина, высота), выравнивания, отступы, различные эффекты при наведении мышью на картинку и прочее...
Заработок на написании статей, комментариев на форумахСервис позволяет зарабатывать копирайтерам - платят за написание статей для сайтов, создание новых тем на форумах, написание к ним комментариев. Также можно зарабатывать на рерайте, копипасте и переводах текста. Отличный раскрученный сервис, множество работ...
Хостинг для «Drupal 8»
Разрабатывая новый сайт, как обычно выбрал «Drupal» (на момент написания статьи, наиболее новой стабильной версией является 8-я) .
Если в общем, то считаю данный «движок» лучшим. Но, как вы знаете, документации на русском языке не так много, как хотелось бы, а в виду широких возможностей Друпал, её недостаток порой может создавать сложности веб-мастерам, недавно начавшим работать с данной системой, да и не только начинающим... Я, например, работаю с данной CMS уже более 8 лет, но при решении сложных задач иногда возникают трудности, так как не владею английским на должном уровне. Хотя, когда проблему удаётся решить, в очередной раз убеждаешься в том, насколько хорош и удобен «Drupal» в плане своих возможностей.
Выезжающая панель на «Mootools»
Данный урок мы посвятим созданию всплывающих панелей для сайта.
Нам потребуется малейшее представление о «Mootools» и, конечно же, знание CSS-стилей, необходимых для создания её дизайна.
Прежде чем начать, скачайте файл-архив с исходниками . Там же вы найдете пример получившейся панели (index.html).
Приступим к реализации...
Как заработать много денег в интернете - с помощью чего это можно сделать Основы внутренней оптимизации сайтов под поисковые системы
Процесс оптимизации сайтов под поисковые системы разделяют на 2 этапа:
Сегодня хотелось бы отдельно поговорить о внутренней оптимизации и выделить основные моменты.
Как сделать скриншот экрана в Windows 7, 8, 10 или XP
Скриншот (ScreenShot) экрана - это функция, позволяющая быстро скопировать все, что отображается в данный момент на вашем мониторе. Фактически - это мгновенная фотография вашего монитора, автоматически сохраняемая (в основном в формате.png).
Быстрая съемка экрана может потребоваться в различных ситуациях. Например, при возникновении появлений сообщений об ошибке , что может существенно помочь мастеру, который будет выполнять ремонт, если вам необходимо составить инструкцию для пояснения работы в какой-либо программе или на определенном сайте, или же вы достигли определённых результатов в компьютерной игре и хотели бы сохранить их отображение на память.
Как сделать восстановление системы Windows 7, 8, 10 или XP
Самостоятельная установка программного обеспечения на ПК связанна с определенным риском, который может выражаться в повреждении правильности работы всей системы или же удалении некоторых полезных функций и настроек, которые были удобны для пользователя.
Именно поэтому, очень важно предусмотреть возможность быстрого возврата к исходному состоянию без потери важных настроек и файлов.
С этой целью в ОС «Windows» предусмотрена специальная функция для восстановления системы, которая позволяет создавать контрольные точки состояния Виндовс. Последние дают возможность восстановить программное обеспечение ПК до предыдущего состояния.
Для начала хочу всем пожелать хороших выходных и отличного время провождения! А у меня для Вас завершающая часть по счетчику загрузок файлов , которая в полном объеме информации представлена для вас в видео формате. Перед началом изучения данного материала, советую ознакомиться с первой частью , которая вышла неделю назад и там была сделана заготовка.
В данном уроке, я не стану все подробно расписывать, так как для этого есть видео урок. Вкратце, хочу Вам представить только два файла - download.js и download.php , которые работают в связке и образуют запрос методом Ajax .
Первый шаг. Файл download.js
Для начала нам потребуется создать папку js и в ней создать файл download.js . После этого давайте подключим библиотеку jQuery и файл download.js .
Теперь можем приступить к файлу download.js . При обработке событий, мы создаем JQuery документ, который будет передавать при клике параметр counter , что в нашем случае означает запись в поле download . Хочу заметить и обратить ваше внимание на тот момент, что мы используем метод split для разделения межстрочной ссылки, так как она ведь разделяется слешами. При передаче Ajax запросом, нужны следующие параметры: url - адрес запрашиваемой страницы, type - каким методом передаются данные серверу: POST или GET , data - своего рода данные, которые передаются на запрашиваемую страницу.
Не забываем также про метод setTimeout , который позволяет нам немного замедлить процесс скачивания файла для локальных серверов, ведь там считай задержки нет никакой, поэтому скрипт не успевает среагировать на момент загрузки. Следовательно, без данного метода не обойтись. В параметр location , мы прописываем полный путь к файлам загрузки.
JQuery(document).ready(function($) { $(".counter").on("click",function(event) { var counter = $(this).attr("href"); counter = counter.split("/"); event.preventDefault(); $.ajax({ url:"download.php", type:"post", data:{counter:counter} }); setTimeout(function () { location= "http://"+document.domain+ "/counter_loadings_files/files/" + counter; }, 1000); }); });
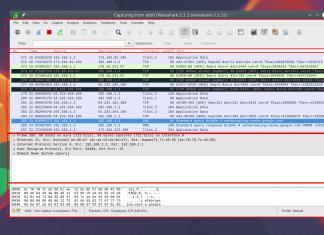
Кстати, хотелось бы отметить, что если Вам потребуется каким-либо образом проверить отправку запросов, то можете в Ajax запрос вставить следующую функцию, которая может выдавать Вам результат отправки. Во втором шаге, в коде php , я расскажу Вам, что будет сюда приходить. К примеру, вместо "все передалось " - пропишите alert(res);
Success:function(res){ //Все передалось }, error:function(){ //Ничего не передалось }
Второй шаг. Файл download.php
Переходим ко второму шагу и тут нам предстоит заняться файлом download.php , который в свое время принимает какой-либо результат от файла download.js . Первым делом подключаемся к базе данных, а далее уже принимаем методом POST сам запрос, а именно к нам отправлялся параметр counter . Далее обновляем значение поля download в базе данных, но как Вы можете заметить, данный подход абсолютно не правильный, так как нет ни одной проверки.
Поэтому запрос, стоит немного переписать, чтобы он имел правильную структуризацию по приеме передаваемых данных. Возможно, вы уже могли догадаться, что нам потребуется условие, которое будет основываться на передаваемой переменной counter .
В сегодняшней статье, мы создадим простую, но надежную систему учета загрузок файлов. Каждый файл будет иметь соответствующую строку в базе данных, где будет хранится общее число загрузок этого файла. PHP будет обновлять базу данных MySQL, и перенаправлять пользователей на соответствующие файлы.
Чтобы отслеживать количество загрузок, вам понадобится только загрузить файлы в нужную папку, и использовать определенный URL для доступа к ним.
Шаг 1 – XHTMLДля начала нам понадобится XHTML-разметка. Она очень простая – это общий блок file-manager , содержащий маркированный список, в котором ссылка на каждый файл будет находится внутри элемента li .
Файлы, по которым будет учитываться количество скачиваний, нужно загрузить в папку files , расположенную в корневой директории скрипта (вы можете посмотреть как организована структура файлов, в архиве с приведенным примером). PHP будет проходить циклом по всем файлам в папке, и добавлять каждый файл в виде отдельного элемента li, в маркированный список.
demo.php
Обратите внимание, что атрибут href у ссылки передает имя загружаемого файла в качестве параметра для файла download.php . Именно здесь будет происходить подсчет загрузок, как вы увидите в дальнейшем.
Вам не обязательно пользоваться именно этим интерфейсом для организации подсчета загрузок. Вы можете просто разместить ссылки на download.php на страницах блога или сайта, и все загрузки будут подсчитаны правильно.
Шаг 2 – CSSПосле того как наша XHTML-разметка готова, мы можем сконцентрироваться на внешнем виде нашего скрипта. CSS-стили, представленные ниже, назначают внешний вид блоку file-manager, через его ID, поскольку он у нас один на странице. Остальные элементы стилизуются через имена классов.
style.css
#file-manager{ background-color:#EEE; border:1px solid #DDD; margin:50px auto; padding:10px; width:400px; } ul.manager li{ background:url("img/bg_gradient.gif") repeat-x center bottom #F5F5F5; border:1px solid #DDD; border-top-color:#FFF; list-style:none; position:relative; } ul.manager li a{ display:block; padding:8px; } ul.manager li a:hover .download-label{ /* When a list is hovered over, show the download green text inside it: */ display:block; } span.download-label{ background-color:#64B126; border:1px solid #4E9416; color:white; display:none; font-size:10px; padding:2px 4px; position:absolute; right:8px; text-decoration:none; text-shadow:0 0 1px #315D0D; top:6px; /* CSS3 Rounded Corners */ -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px; } span.download-count{ color:#999; font-size:10px; padding:3px 5px; position:absolute; text-decoration:none; }
Обратите внимание, что здесь подпись “download” скрыта по умолчанию, с помощью свойства display: none . Она отображается через display:block , только при наведении мыши на ссылку, без использования JavaScript. Немного CSS3 используется для закругления уголков у подписи.

Как мы уже говорили выше, PHP проходит циклом по всей папке files , и выводит каждый файл в виде элемента li маркированного списка. Давайте рассмотрим подробнее, как это происходит.
demo.php — Верхняя часть
// Error reporting: error_reporting(E_ALL^E_NOTICE); // Including the DB connection file: require "connect.php"; $extension=""; $files_array = array(); /* Opening the thumbnail directory and looping through all the thumbs: */ $dir_handle = @opendir($directory) or die("There is an error with your file directory!"); while ($file = readdir($dir_handle)) { /* Skipping the system files: */ if($file{0}==".") continue; /* end() returns the last element of the array generated by the explode() function: */ $extension = strtolower(end(explode(".",$file))); /* Skipping the php files: */ if($extension == "php") continue; $files_array=$file; } /* Sorting the files alphabetically */ sort($files_array,SORT_STRING); $file_downloads=array(); $result = mysql_query("SELECT * FROM download_manager"); if(mysql_num_rows($result)) while($row=mysql_fetch_assoc($result)) { /* The key of the $file_downloads array will be the name of the file, and will contain the number of downloads: */ $file_downloads[$row["filename"]]=$row["downloads"]; }
Обратите внимание, как мы выбираем все записи из таблицы download_manager с помощью mysql_query() и затем добавляем их в массив $file_downloads , с ключом массива filename, и значением downloads. Таким образом, далее в коде, мы сможем записать $file_downloads[‘archive.zip’] , и вывести количество загрузок этого файла.
Ниже представлен код, который используется для генерации элементов li маркированного списка.
demo.php – Центральная часть
Foreach($files_array as $key=>$val) { echo "
Все очень просто – проходим циклом foreach по массиву $files_array , и выводим на страницу нужные данные в соответствующей разметке.
Теперь давайте более подробно рассмотрим как происходит учет загрузок.
download.php
// Error reporting: error_reporting(E_ALL^E_NOTICE); // Including the connection file: require("connect.php"); if(!$_GET["file"]) error("Missing parameter!"); if($_GET["file"]{0}==".") error("Wrong file!"); if(file_exists($directory."/".$_GET["file"])) { /* If the visitor is not a search engine, count the downoad: */ if(!is_bot()) mysql_query(" INSERT INTO download_manager SET filename="".mysql_real_escape_string($_GET["file"])."" ON DUPLICATE KEY UPDATE downloads=downloads+1"); header("Location: ".$directory."/".$_GET["file"]); exit; } else error("This file does not exist!"); /* Helper functions: */ function error($str) { die($str); } function is_bot() { /* This function will check whether the visitor is a search engine robot */ $botlist = array("Teoma", "alexa", "froogle", "Gigabot", "inktomi", "looksmart", "URL_Spider_SQL", "Firefly", "NationalDirectory", "Ask Jeeves", "TECNOSEEK", "InfoSeek", "WebFindBot", "girafabot", "crawler", "www.galaxy.com", "Googlebot", "Scooter", "Slurp", "msnbot", "appie", "FAST", "WebBug", "Spade", "ZyBorg", "rabaz", "Baiduspider", "Feedfetcher-Google", "TechnoratiSnoop", "Rankivabot", "Mediapartners-Google", "Sogou web spider", "WebAlta Crawler","TweetmemeBot", "Butterfly","Twitturls","Me.dium","Twiceler"); foreach($botlist as $bot) { if(strpos($_SERVER["HTTP_USER_AGENT"],$bot)!==false) return true; // Is a bot } return false; // Not a bot }
Здесь обязательно нужно проверить, не является ли посетитель роботом поисковой системы, сканирующим ваши ссылки. Роботы – это хорошие посетители, поскольку они помогают включить ваш сайт в поисковые сервисы, однако в нашем случае, они могут исказить статистику загрузок. Вот почему база данных обновляется только после того, как посетитель пройдет проверку is_bot().
Шаг 4 – MySQLКак мы упоминали в предыдущем шаге, количество загрузок записывается в виде строки, в таблицу download_manager, базы данных MySQL. Сначала, позвольте объяснить как работает эта часть запроса:
download.php
INSERT INTO download_manager SET filename="filename.doc" ON DUPLICATE KEY UPDATE downloads=downloads+1
Первая часть запроса говорит MySQL вставить новую строчку в таблицу download_manager , и установить значение поля filename равным имени запрашиваемого для загрузки файла. Кроме этого, поле filename определено как уникальный индекс таблицы. Это значит, что строка с конкретным именем файла, может быть вставлена только один раз, иначе произойдет ошибка дублирования ключевых полей.
Именно в этом случае, вступает в силу вторая часть запроса — ON DUPLICATE KEY UPDATE , которая увеличивает значение поля downloads на единицу, если этот файл уже записан в базе данных.
Таким образом, новые файлы будут автоматически вставляться в базу данных в первый раз, после того как загружены.

Для того, чтобы сделать наш счетчик загрузок более наглядным, было бы неплохо добавить возможность обновлять счетчик, находящийся рядом с именем файла, сразу после того, как пользователь начнет загрузку. Пока что, для того чтобы увидеть новые значения счетчиков, пользователю нужно перезагрузить страницу.
Это можно исправить небольшим фрагментом кода:
script.js
$(document).ready(function(){ /* This code is executed after the DOM has been completely loaded */ $("ul.manager a").click(function(){ var countSpan = $(".download-count",this); countSpan.text(parseInt(countSpan.text())+1); }); });
Мы просто назначили обработчик события на клик по ссылке. Каждый раз, после того, как пользователь кликнет по ссылке, мы увеличиваем текущее значение загрузок на единицу.
Шаг 6 – htaccessНам осталось сделать еще одну вещь, прежде чем можно будет назвать работу законченной. Возможно, вы уже заметили, что некоторые типы файлов, браузер по умолчанию пытается сразу же открывать. Вместо этого, нам нужно запускать загрузку файла. Это довольно легко сделать, добавив несколько строчек внутри файла .htaccess , расположенного в папке files :
ForceType application/octet-stream
Вот и все, наш счетчик загрузок готов.
ЗаключениеЧтобы запустить этот пример на своем собственном сервере, вам понадобится создать таблицу download_manager в базе данных MySQL, к которой у вас разумеется есть доступ. В архиве с примером, есть файл table.sql , который содержит необходимый SQL-код, который создаст нужную таблицу.
После этого, просто укажите свои данные подключения к базе, в файле configuration.php .