Оптимизировать код HTML и каскадные таблицы стилей (CSS) нужно для того, чтобы ускорить процесс загрузки сайта и контента, размещенного на нем. Экономия времени и трафика, в целом, спустя долгий срок после оптимизации, получится существенной, даже если внешне изменение скорости будет не очень заметно.
Оптимизация HTML-кода
Для того чтобы HTML-код способствовал быстрой загрузке сайта, он должен соответствовать нескольким условиям:
- Быть простым и информативным. Проверив его на валидность, нужно исправить ошибки, чтобы ботам было легче анализировать его. Код должен четко представлять структуру страницы.
- Основные составляющие страниц, такие как заголовки, указатели, блоки информации должны быть легко и быстро определяемы.
- Освобождение кода от лишних сведений, вынесение их в отдельные файлы (например, можно вынести CSS и JS), повысит скорость загрузки, что также упрощает работу ботов.
Добившись выполнения этих условий, сайт можно сделать более быстрым, удобным и повысить эффективность индексации его ботами поисковых систем.
Уменьшение объема кода и оптимизация CSS
Сделать код сайта проще можно, уменьшив его объем. Для этого нужно выполнить несколько операций.
Прежде всего, следует избегать флеш-технологий, JavaScript, фреймов, текста, представленного картинкой. Все элементы, какие возможно, следует оформить в отдельных, внешних файлах (например, CSS и JS, как уже отмечалось выше). Помогут для оптимизации кода специальные плагины. К примеру, можно установить плагин Autoptimize, который автоматически оптимизирует код HTML, CSS, JS (если поставить соответствующие галочки). Необходимо настроить грамотную и удобную навигацию по сайту, которая будет понятна пользователям и корректно распознаваема поисковиками. Это увеличит скорость, качество загрузки и индексации сайта.
Что касается оптимизации CSS, то ее можно сделать самостоятельно или доверить это специальному ресурсу или программе. Ручная оптимизация – трудоемкий и длительный процесс, к тому же можно пропустить какие-то ошибки. Программа или сервис для оптимизации качественнее устранят недостатки, но могут нарушить некоторые функции, которые работали на сайте, и после проверки может некорректно отображаться контент, поэтому их работу нужно корректировать.

Некоторые способы улучшить структуру CSS в ручном режиме:
- Удалить лишние пробелы и разрывы строк, которые перегружают файл CSS и затрудняют работу роботов;
- Прописывать обобщающие свойства вместо несколько раз повторяющихся похожих команд;
- Использовать лаконичные, понятные описания в комментариях;
- Необычные шрифты прописывать при помощи стилей, а не изображений;
- Для картинок создавать alt и title (разные для каждого изображения), чтобы их содержание распознавалось ботами поисковых систем;
- Применять к заголовкам инструменты H1 – и далее, чтобы они корректно распознавались при индексации;
- Прописывать в keywords только те ключевые слова, которые используются на странице, минимизировать их количество;
- Использовать разнообразные и краткие мета-теги.
CSS и HTML оптимизаторы
Удобно и быстро осуществить оптимизацию непосредственно в браузере можно при помощи специальных сервисов, например:
- CleanCSS.com;
- CSS Optimizer;
- CSS Compressor;
- CY-PR.com;
- плагин Autoptimize.
Специалисты в SЕО и IT советуют пользоваться CleanCSS.com, так как он позволяет выбрать степень сжатия от низкой до высочайшей или подобрать индивидуальные настройки. После высокого и высочайшего уровней оптимизации код сайта принимает практически нечитаемый вид, и вносить в него изменения будет практически невозможно. Поэтому для начала следует воспользоваться стандартной оптимизацией. Можно выбрать режимы сжатия конкретного контента или оптимизацию отдельных параметров: сжатие шрифтов, изображений, удаление пробелов.

На ресурсе CY-PR.com также есть похожий инструмент для оптимизации, который облегчает структуру CSS на 25-30%, но здесь нет возможности сформировать файл с кодом после выполнения операции.
Остальные сервисы достаточно радикально могут поменять код так, что некоторые функции на сайте перестанут работать. Поэтому с их помощью лучше производить только локальные изменения в конкретных параметрах сайта.
После оптимизации следует проверить работоспособность сайта, корректное отображение дизайна, скорость загрузки. Нормальной считается ситуация, когда страницы и пользовательские опции сайта загружаются не более 3-5 секунд.
Для того чтобы проверить степень оптимизации и понять, насколько эффективно теперь прописан HTML-код, можно воспользоваться такими сервисами, как:
- optimization.com;
- Портал seo-чеклист;
- плагин Firebug.
Эти инструменты помогут проверить, все ли сделано для уменьшения объема HTML-кода и улучшения его структуры. На ресурсе SEO-чеклист можно проверять по списку, что уже было сделано для оптимизации, а что – еще нет, и устанавливать пометку на совершенных делах.

Валидация
Проверить код сайта на наличие ошибок можно при помощи сервисов проверки валидации – валидаторов. Эффективная проверка кода осуществляется с помощью validator.w3c.org
Если система при первой проверке выдаст более полутысячи ошибок, не стоит расстраиваться. После исправления определенного недочета, можно запускать проверку снова и ошибок станет намного меньше, так как один недостаток влечет за собой другие и при его исправлении они исчезнут.
Сайт с исправленным и оптимизированным кодом имеет больше шансов на высокие позиции в выдаче, чем ресурс с перегруженным HTML-кодом, в котором присутствуют ошибки.
Дамы и господа, давайте включим параною:
Однако, если рассматривать средний результат, то с достаточно большим отрывом выделяются 2 инструмента:1. cssresizer.com (84,13%);
whois спойлер
nikitas@pentagon:~$ whois cssresizer.com
Whois Server Version 2.0
Domain names in the .com and .net domains can now be registered
with many different competing registrars. Go to http://www.internic.net
for detailed information.
Domain Name: CSSRESIZER.COM
Registrar: REGISTRAR OF DOMAIN NAMES REG.RU LLC
Sponsoring Registrar IANA ID: 1606
Whois Server: whois.reg.com
Referral URL: http://www.reg.ru
Name Server: NS1.MCHOST.RU
Name Server: NS2.MCHOST.RU
Name Server: NS3.MCHOST.RU
Name Server: NS4.MCHOST.RU
Status: clientTransferProhibited https://icann.org/epp#clientTransferProhibited
Updated Date: 21-apr-2016
Creation Date: 08-apr-2016
Expiration Date: 08-apr-2017
For more information on Whois status codes, please visit https://icann.org/epp
NOTICE: The expiration date displayed in this record is the date the
registrar"s sponsorship of the domain name registration in the registry is
currently set to expire. This date does not necessarily reflect the expiration
date of the domain name registrant"s agreement with the sponsoring
registrar. Users may consult the sponsoring registrar"s Whois database to
view the registrar"s reported date of expiration for this registration.
TERMS OF USE: You are not authorized to access or query our Whois
database through the use of electronic processes that are high-volume and
automated except as reasonably necessary to register domain names or
modify existing registrations; the Data in VeriSign Global Registry
Services" ("VeriSign") Whois database is provided by VeriSign for
information purposes only, and to assist persons in obtaining information
about or related to a domain name registration record. VeriSign does not
guarantee its accuracy. By submitting a Whois query, you agree to abide
by the following terms of use: You agree that you may use this Data only
for lawful purposes and that under no circumstances will you use this Data
to: (1) allow, enable, or otherwise support the transmission of mass
unsolicited, commercial advertising or solicitations via e-mail, telephone,
or facsimile; or (2) enable high volume, automated, electronic processes
that apply to VeriSign (or its computer systems). The compilation,
repackaging, dissemination or other use of this Data is expressly
prohibited without the prior written consent of VeriSign. You agree not to
use electronic processes that are automated and high-volume to access or
query the Whois database except as reasonably necessary to register
domain names or modify existing registrations. VeriSign reserves the right
to restrict your access to the Whois database in its sole discretion to ensure
operational stability. VeriSign may restrict or terminate your access to the
Whois database for failure to abide by these terms of use. VeriSign
reserves the right to modify these terms at any time.
The Registry database contains ONLY .COM, .NET, .EDU domains and
Registrars.
Domain name: cssresizer.com
Domain idn name: cssresizer.com
Status: clientTransferProhibited http://www.icann.org/epp#clientTransferProhibited
Registry Domain ID:
Registrar WHOIS Server: whois.reg.com
Registrar URL: https://www.reg.com/
Registrar URL: https://www.reg.ru/
Registrar URL: https://www.reg.ua/
Updated Date:
Creation Date: 2016-04-08T14:01:10Z
Registrar Registration Expiration Date: 2017-04-08
Registrar: Registrar of domain names REG.RU LLC
Registrar IANA ID: 1606
Registrar Abuse Contact Email: [email protected]
Registrar Abuse Contact Phone: +7.4955801111
Registry Registrant ID:
Registrant ID:
Registrant Name: Protection of Private Person
Registrant Street: PO box 87, REG.RU Protection Service
Registrant City: Moscow
Registrant State/Province:
Registrant Postal Code: 123007
Registrant Country: RU
Registrant Phone: +7.4955801111
Registrant Phone Ext:
Registrant Fax: +7.4955801111
Registrant Fax Ext:
Registrant Email: [email protected]
Admin ID:
Admin Name: Protection of Private Person
Admin Street: PO box 87, REG.RU Protection Service
Admin City: Moscow
Admin State/Province:
Admin Postal Code: 123007
Admin Country: RU
Admin Phone: +7.4955801111
Admin Phone Ext:
Admin Fax: +7.4955801111
Admin Fax Ext:
Admin Email: [email protected]
Tech ID:
Tech Name: Protection of Private Person
Tech Street: PO box 87, REG.RU Protection Service
Tech City: Moscow
Tech State/Province:
Tech Postal Code: 123007
Tech Country: RU
Tech Phone: +7.4955801111
Tech Phone Ext:
Tech Fax: +7.4955801111
Tech Fax Ext:
Tech Email: [email protected]
Name Server: ns1.mchost.ru
Name Server: ns2.mchost.ru
Name Server: ns3.mchost.ru
Name Server: ns4.mchost.ru
DNSSEC: Unsigned
URL of the ICANN WHOIS Data Problem Reporting System: http://wdprs.internic.net/
>>> Last update of WHOIS database: 2016-07-27T00:49:39Z <<<
For more information on Whois status codes, please visit
https://www.icann.org/resources/pages/epp-status-codes-2014-06-16-en.
% By submitting a query to REG.RU Whois Service
% you agree to abide by the following terms of use:
% http://www.reg.ru/whois/servpol (in Russian)
% http://www.reg.com/whois/servpol (in English)
И снова:
с достаточно большим отрывом выделяются 2 инструмента
чуть не забыл
Поисковый робот производит сбор информации с миллионов сайтов ежедневно. И даже здесь оптимизатор может найти рычаги управления. Поисковые системы высказывают некоторые рекомендации по оптимизации, которые могут упростить задачу робота. Среди этих мероприятий ведущее значение принадлежит оптимизации html-кода.
Мероприятия, которые направлены на адаптацию кода страницы под требования поисковых систем, именуются оптимизацией html-кода .
Для начала стоит уяснить основные задачи и цели, которые преследует этот вид оптимизации. В первую очередь это улучшение внутренних характеристик сайта, которые могут повлиять на индексацию. Если робот будет регулярно заходить на сайт, анализируя его содержимое и при этом не будет встречать препятствий, то сайт будет находиться на приоритетных позициях в поисковой выдаче.
Другой момент, когда код сайта сложный, содержит ошибки, то робот будет посещать такие проекты в последнюю очередь. Также помимо ухудшения индексации, сайт может хуже ранжироваться. Поэтому для достижения максимального результата, внутренняя оптимизация предусматривает комплексный подход к работе над html-кодом.
5 важных правил оптимизации HTML-кода
1. Стилизация;
2. Удаление лишних тегов;
3. Устранение ошибок;
4. Структура кода;
5. Закрытие внешних ссылок.
Стилизация html-кода
После верстки или в процессе создания сайта, часто сталкиваешься с проблемой: таблицы переполнены стилями.
Это выглядит так:
В этом случае для очищения кода, необходимо перенести стили в cтилевые таблицы – CSS. Эти таблицы (точнее ссылка на файл css), как правило, находятся между тегами head. Стили, которые находятся в различных тегах сайта, необходимо конвертировать в классы.
Для перемещения в стилевые таблицы, копируем содержимое стиля в CSS, предавая ему класс с названием “newclass”.
Newclass {width:10px; border:10px;}
В итоге, для переноса нового класса из CSS в таблицу:
Таким образом, можно существенно сократить код, предавая различным таблицам необходимые классы и прочее.
Удаление тегов
Порой встречаются такие сайты, которые содержат теги, скопированные вторично, после установки дизайна.
Чаще всего негативное воздействие на сайт оказывают теги:
Устраняем ошибки html-кода
Не менее важное значение на ранжирование сайта оказывают ошибки кода. В процессе верстки, редактирования кода или правки стилей, часто забываешь закрыть таблицу, тег или стиль.
Фрагмент незакрытого кода:
Закрытие внешних ссылок:
Внешние ссылки – это процесс качественного взаимодействия между ресурсами. Вместе с комментариями пользователей, вследствие нелегальных действий или установки сторонних скриптов, Вы поневоле можете добавить внешние ссылки. Это особенно опасно, если сайт несет вредную информацию. Лучший способом устранения неполадки – удалить внешнюю ссылку. Другим вариантом является заключение ссылки в тег “noindex”, а также прописать параметр “nofollow”. Например:
Структура html-кода
Очень действенный способ, который поможет быстро редактировать различные отделы сайта одномоментно. Этот способ предусматривает создания структуры по типу глобальных блоков. При этом код сайта разделяется на разделы: верхний, тело, боковые (1 и более), низ. Каждый раздел может редактироваться независимо от других.
К примеру, глобальный левый блок сайта будет именоваться:
"$GlOBAL_BLEFT$"
следовательно, этот блок можно встроить в корневую структуру кода, а также удалить точечно:
"$GLOBAL_BLEFT$"
Многократные тестирования показали, что в процессе оптимизации этих компонентов html-кода можно достичь стойкого прироста позиций и существенно улучшить индексацию сайта.
В статье приведены лишь основные примеры, для начала проверьте свой код с помощью онлайн анализаторов, которых очень много в сети Интернет.
Один из таких анализаторов – валидатор W3C , которым легко можно проверить сайт на ошибки HTML, однако не стоит очень сильно углубляться в исправление, достаточно свести ошибки к минимуму. Однако, для перфекционистов, данный сервис будет весьма полезен.
Прочитано раз: 5 351
Доброе утро, дорогие друзья! Получилось так, что неделя посвящена, в большей степени, оптимизации и ускорению загрузки лендинг пейдж. Сегодня продолжим “маньячить” в этой области. На очереди оптимизация css кода. Я расскажу вам про онлайн сервис для оптимизации таблиц стилей.
Эти сервисы довольно просты и работают по принципу:
“Вставил неоптимизированный код. Подождал несколько секунд. Скопировал оптимизированный код”
Как видите – это довольно просто и не затратно, но не все находят время, чтобы заняться этим. А зря!
Онлайн оптимизация css
Первым делом следует уяснить, что не нужно бросаться в крайности. Дело в том, что, например, пробелы и переносы строк увеличивают общий вес страницы. Узнав об этом, вы можете начать удалять их все. В итоге, у вас будет совершенно не читаемый, но оптимизированный css код.
Это хорошо только в том случае, когда вы работаете один, и таблица стилей больше никогда не будет редактироваться, ну, или почти никогда. Так как, если вы работаете в команде, человеку, читающему ваш код, будет очень тяжело в нем разобраться.
Но даже, если вы сами взгляните на свою таблицу стилей через полгода, то вряд ли сможете легко понять, что в ней за что отвечает.
Поэтому оптимизируем, но не сходим с ума — это первое.
Второе — это то, что при использовании сервисов, которые предлагают оптимизацию css кода, важно понимать, что там происходит и что оптимизируется. Сейчас я покажу вам несколько примеров.
Например, цвета. Обычно, мы задаем их в стандарте RGB. Белый фон для элемента задается следующим образом
Background: #ffffff;
Но не все знают, что если первые 3 значения повторяются, то можно оставить только их. Например, так:
Background: #fff; background: #000; color: #123;
Следующее, что приходит на ум – это отступы (padding и margin)
Padding: 10px 20px 10px 20px; /*вместо*/ padding: 10px 20px; margin: 15px 20px 15px 20px; /*вместо*/ margin: 15px 20px;
Также, оптимизировать css код можно за счет сокращенного задания шрифтов:
Font: bold 18px Verdana, Arial, sans-serif;
Font-size: 18px; font-family: Verdana, Arial, sans-serif; font-weight: bold;
Как видите – одна строчка против трех. И таким образом, иногда, удается уменьшить вес таблицы стилей на 20 – 30%.
Третье, о чем стоит помнить, — это то, что всегда перед любой оптимизацией, будь то картинки или css, нужно делать резервную копию (на случай непредвиденной ошибки или еще чего). Просто возьмите себе за правило всегда делать копию перед редактированием.
Теперь – все. Переходим к сервису.
Обзор сервиса для онлайн оптимизации css кода.
Большинство людей пользуются такими популярными сайтами для оптимизации css кода:
alexvaleev.ru/cssoptimizer
css-school.ru/optimise
Функционал фактически одинаковый, простой и понятный. Но, проанализировав их, я нашел как плюсы, так и недостатки. Давайте посмотрим на один из них — css-school.ru/optimiser
Слева окно для вставки css кода, а справа настройки параметров оптимизации. Разберем подробнее окно.

Степень сжатия.
Для того, чтобы текст оставался удобочитаемым, необходимо поставить стандартную степень сжатия, в таком случае каждое новое свойство будет писаться с новой строки. Если выставить «высокую» или «максимальную», то размер файла будет меньше, но все будет записано в одну строчку. Это не очень удобно для дальнейших правок, но если их не будет, то смело можете ставить «максимальную».
Следующим идет окно для задание своих шаблонов оптимизации, его пропустим.
Далее идет вкладка, позволяющая выбрать, объединять селекторы с одинаковыми свойствами. Здесь все зависит от проекта и задач. Если вы писали css код строго в определенной последовательности и у вас все строго друг за дружкой, то не следует выбирать объединение селекторов. Так вам легче будет ориентироваться в коде.
Оптимизация стилей. Оставляем – “безопасная”
Сжатие цветов и свойств шрифтов – это то, о чем я вам говорил. Хотя и со сжатием свойств шрифтов — проблема. Он не оптимизирует код, как я вам рассказывал выше.
Остальные настройки не вызывают вопросов. В общем я заметил, что все русскоязычные сервисы для онлайн оптимизации css кода , страдают “болезнью”. Они не оптимизируют css3 код. Что заставило меня полностью отказаться от подобных оптимизаторов.
Для примера, я ввел следующий код:

Специально написал с пропусками строк, все подробно и т.д. И ожидал увидеть нечто подобное:
H1 { color: #fff; padding: 20px 25px; font: 700 18px Verdana, Arial, sans-serif }
Но к сожалению получилось всего лишь так:

Семь строчек, вместо пяти. Это меня не устраивало. Я же хотел найти и рассказать вам о более качественном материале. Так как понимаю, что некоторые не знакомы с сокращенными видами записей стилей.
А некоторый функционал сервисов мне показался лишним, ну или псевдофункционалом. Для того, чтобы создать видимость “навороченности” ресурса. Ну зачем мне галочка напротив «сокращать цвета». Конечно, если я пришел оптимизировать свой код, то мне нужно более короткое описание всего, что возможно! (Мое мнение)
Итак, я продолжил поиск и нашел тот самый ресурс, который удовлетворил мои потребности в оптимизации css кода. Это — devilo.us
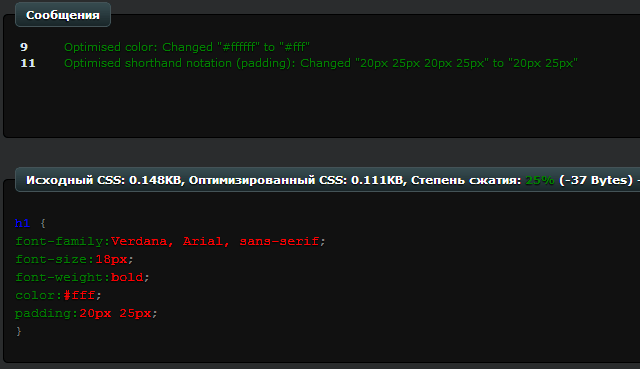
Действительно потрясающий сервис, который я смело могу рекомендовать вам. Функционал такой же, как и у прошлых сайтов. Но этот справился с задачей на 100%. Смотрите:

Как вы могли заметить, процент сжатия 43.3%, а на прошлом сайте было 25%. В байтах – это вышло 58 > 37. Вот такой я зануда. Но когда css файл имеет 3000 строк, то такая оптимизация может сократить вес документа вдвое.
Конечно, со временем вы научитесь писать сразу оптимизированный css код, и подобные сервисы вам будут нужны все реже и реже, но проверить себя не мешает. Хотя бы на наличие лишних пробелов и пропусков строк.
А на сегодня – все. До скорых встреч.
SEO-специалистам уже давно известно, что наряду с внешними и внутренними факторами ранжирования сайтов в поисковых системах на позиции в SERP’е влияют и т.н. поведенческие (пользовательские) факторы. Несмотря на это последним уделяют недостаточное внимание. Причин этому множество. Во-первых, не все SEO-компании, особенно занимающиеся «конвейерным» клиентским продвижением, могут выделить ресурсы на анализ влияния поведенческих факторов, мониторинг показателей отказов и количество просмотров страниц, анализ трафика, идущего на сайт и т.д. Во-вторых, специалисты среднего уровня до сих пор работают по принципу «сделал — купил ссылки — жду позиции». В третьих, некоторые оптимизаторы не уделяют внимание пользовательским факторам по той причине, что не считают это нужным, ленятся или просто не знают о них.
Тем не менее, на оптимизаторских конференциях представители Яндекса дают понять, что роль поведенческих факторов становится для поисковой системы все более значимой. Среди множества критериев, влияющих на эти факторы, является оптимизация кода страниц сайта , которой, к сожалению, очень часто не уделяют внимания при организации продвижения интернет-ресурсов.
Зачем это нужно?
Ответ прост. Оптимизация кода не только ускорит загрузку страниц, но и сделает сайт более дружелюбным к поисковым системам — код станет чистым и красивым, а его элементы будут располагаться в нужных местах. Кроме того, изначально скептически воспринятое оптимизаторами в ноябре 2009 заявление Google о том, что скорость загрузки web-документа является одним из факторов ранжирования, только подтверждает тот факт, что оптимизацией кода страниц следует заниматься. Тем более, что на этот фактор оптимизатор может влиять сам.
Составляющие оптимизации кода
Ни для кого не секрет, что поисковые роботы не видят дизайн страницы — они читают её код, причем делают это также как и человек — сверху-вниз, слева-направо. Информации, находящейся вверху кода тех или иных элементов, поисковые системы дают больший приоритет. Таким образом, при SEO-вёрстке наиболее важные элементы или страницы следует располагать выше второстепенных элементов. Ниже даны некоторые рекомендации для оптимизации кода страниц, которые позволят сделать кампанию по его продвижению в поисковых системах более эффективной.
1. Title, Description и Keywords — располагаем сразу после тега < head>.
На поведенческие факторы существенное влияние может оказать некроссбраузерная верстка. Сайт должен одинаково хорошо отображаться во всех современных браузерах при разных разрешениях. Довольно часто можно увидеть, когда браузер Internet Explorer некорректно отображает содержимое сайта, причем отличия с Firefox и Opera кардинальные. Если на таком сайте процент пользователей IE составит 20%, то вероятность того, что показатель отказов значительно увеличится, возрастает. Пользователь не проведет много времени на таком сайте, вероятно, сразу же закроет вкладку и никогда не вернется на сайт повторно. Верстку сайта следует поручать профессионалам, для которых понятия «валидность» и «кроссбраузерность» — не пустые звуки.
8. Оптимизация картинок под web.
 Этот пункт относится больше к юзабилити, но не сказать о нем нельзя. Некоторые вебмастера не уделяют оптимизации картинок под web должного внимания. Тем не менее, каждый пользователь интернета хоть раз попадал на сайт, где текстовый контент загружался быстро, а графические изображения открывались с огромным трудом.
Этот пункт относится больше к юзабилити, но не сказать о нем нельзя. Некоторые вебмастера не уделяют оптимизации картинок под web должного внимания. Тем не менее, каждый пользователь интернета хоть раз попадал на сайт, где текстовый контент загружался быстро, а графические изображения открывались с огромным трудом.
Выяснялось, что дело не в не самой быстрой скорости подключения к интернету, а в том, что кажущиеся мини-картинки на самом деле имеют огромные разрешения, но вместо того, чтобы сжать изображение в графическом редакторе, верстальщик в коде страницы прописал атрибутам картинок «width» и «height» значения, в 15 раз, меньшие, чем реальное разрешение фотографий. Иногда доходит до того, что в веб-документе используют изображения в формате.bmp, как известно, имеющие гораздо большие объёмы в сравнении с идентичными изображениями в форматах.jpg или.gif. В качестве примера можно привести страницу о популярном сейчас биатлоне — http://magdalena-neuner.narod.ru/nowfoto.html . Чтобы посмотреть в подгружаемом все фотографии, пользователь вынужден будет скачать порядка 20 Мб трафика, поскольку 90% изображений там выполнено в bmp-формате.
Как быть и что делать в нынешних условиях?
В большинстве случаев, на практике выходит так, что клиент заказывал создание сайта в одной веб-студии или у фрилансеров (к сожалению, данные категории не всегда имеют правильное и современное представление о SEO-верстке), а продвигать решил в одной из SEO-компаний, которые, как правило, такие проблемы не решают и продвигают то, что есть своими «конвейерными» методами. В успешной SEO-кампании в Яндексе в нынешних реалиях мелочей не бывает. Поэтому специалисты, оказывающие профессиональные услуги продвижения сайтов по высококонкурентным запросам обязательно должны иметь в своём арсенале отдел программистов и верстальщиков, а также оказывать и услуги по созданию сайтов. Заказчикам, в свою очередь, желательно ориентироваться на подрядчиков, успешно занимающихся и созданием, и продвижением сайтов одновременно или, как минимум, имеющих хорошую техническую поддержку.
Стоит отметить, что оптимизация кода страниц не гарантирует повышения позиций по ключевым запросам, но не уделять этому внимания в условиях MatrixNet и поведенческих факторов нельзя, а работать над этим нужно уже сейчас.