Тут такое дело, Гугл скоро (по слухам — с 21 апреля 2015) начнет очень плохо ранжировать сайты, которые не прошли проверку в Google Webmasters на удобство просмотра на мобильных устройствах.
Точно не понятно, проблемы у сайта будут только если он показывается мобильным юзерам, или даже тем, кто зашел с ПК, т.е будет раздельная выдача?
Сути это почти не меняет для сайтов у которых половина, или существенная часть, мобильного трафика. Поэтому лучше максимально быстро пройти проверку.
Расскажу как сделать так:
| До | После |
|---|---|
 |
- Первая фишка , которая помогла решить вопрос без дополнительных телодвижений.
- Второй момент
, если видим сообщение «Интерактивные элементы расположены слишком близко друг от друга». Показывается в google.com/webmasters/tools/mobile-friendly.
Просто в стилях нужному классу прописывает побольше отступы для ссылок и кнопок. Хватает margin или padding от 5px.Иногда блок Adsense может создавать такую проблему. Возможно нужно вставить блок побольше, или со шрифтом покрупнее.
В robots.txt пропишите строку :
Allow: /wp-content/themes/Имя_Шаблона/style.css(Если файл со стилями находится по другому адресу, то прописываем его. Если файлов со стилями несколько, то втыкаем строчки для каждого файла.)
P.S. Изначально я рассчитываю, что первичная была вами сделана.
Сегодня уже нет нужды убеждать кого-либо в необходимости мобильной версии сайта. Ведь с каждым днем посетителей со смартфонов и планшетов становится все больше и больше. На момент написания этой статьи около 20% посетителей моего блога используют мобильные устройства для просмотра. То есть каждый пятый заходит на мой сайт с телефона или планшета.
Несколько лет назад я даже не думал о таких посетителях, но когда их количество превысило 10% от общего числа я стал использовать адаптивную верстку. Это позволило корректно отображать контент на мобильных устройствах и повысить лояльность к сайту как посетителей, так и поисковых систем.
Мобильная версия сайта и адаптивный дизайн — это не одно и тоже. В данной статье речь пойдет о тестировании адаптивной верстки, когда дизайн сайта, меняется в зависимости от разрешения экрана устройства посетителя.
Чтобы быть уверенным, что ваш сайт правильно отображается на мобильных устройствах необходимо произвести проверку, и для этого существует несколько полезных сервисов и инструментов.
Быстрая проверка адаптивной верстки
Популярный интернет обозреватель (браузер) Mozilla Firefox оснащен встроенным инструментов проверки дизайна сайта на пригодность к отображению на мобильных устройствах. Чтобы им воспользоваться зайдите в «Меню» — «Разработка» — «Адаптивный дизайн». Либо просто нажмите на клавиатуре одновременно три клавиши ++[M]
Вы должны увидеть примерно следующую картину:

Изменяя разрешение и ориентацию экрана можно проверить как будет отображаться ваш сайт у мобильных посетителей.
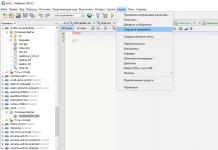
Браузер Google Chrome так же имеет встроенную поддержку проверки адаптивности дизайна сайта. Для этого заходим в меню, выбираем пункт «Дополнительные инструменты» и затем «инструменты разработчика» (либо нажимаем клавишу ).

После этого нажимаем иконку адаптивного дизайна (либо одновременно нажимаем на клавиатуре ++[M] ):

В середине экрана вы увидите как будет отображаться ваш сайт на экранах мобильных устройств:

SEO тестирование мобильного дизайна
Как известно у двух мировых поисковых лидеров Google и Яндекс есть свое нескромное мнение как должен выглядеть сайт на экранах мобильных устройств. И если сайт признается неудобным для мобильных посетителей, то он понижается в поисковой выдаче. Таким образом, с точки зрения SEO, если вы не хотите потерять мобильных посетителей, то у вас должен быть не только адаптивный дизайн, но и поисковые системы должны считать его таковым, то есть пригодным для мобильных устройств.
Для проверки адаптивности с помощью сервиса Google заходим по следующему адресу и вбиваем имя своего сайта: https://www.google.com/webmasters/tools/mobile-friendly/ .
Вот так выглядит результат проверки моего блога:

С Яндексом немного сложнее, для проверки надо обязательно зарегистрироваться в сервисе Яндекс.Вебмастер и воспользоваться бета версией интерфейса:

Он-лайн сервисы по проверки адаптивности
Основной задачей этих сервисов презентовать (показать) как будет выглядеть ваш сайт на мобильном устройстве. Сайтов с таким функционалом великое множество. Я приведу лишь некоторые из них. В большинстве случаев они дублируют встроенный функционал FireFox и Chrome.
Google resizer
Начну опять же с Google, у которого есть свой сервис демонстрации адаптивности: http://design.google.com/resizer/#

Quirktools screenfly
Второй симпатичный сервис — это http://quirktools.com/screenfly/ . Он покажет как может выглядеть ваш сайт даже на телевизоре!

Symby.ru adaptest
Ну и чтобы не обидеть «отечественного производителя» приведу пример еще одного сайта: http://symby.ru/adaptest/ . На одной странице вы увидите сразу несколько представлений с различными разрешениями экранов.

Скорость работы мобильной версии сайта
После того, как вы убедились, что ваш сайт адаптивный и корректно отображается на экранах большинства устройств, следует проверить скорость его работы. Опять же применительно к мобильным посетителям.
PageSpeed Insights
Google как всегда впереди планеты всей: https://developers.google.com/speed/pagespeed/insights/ . Этот сервис покажет как выглядит сайт на экране телефона и даст рекомендации по оптимизации кода для увеличения скорости загрузки на мобильных устройствах.

WebPageTest
И в заключении приведу пример сервиса, который не только покажет как выглядит сайт на мобильном устройстве, но и покажет скорость его работы: http://www.webpagetest.org/

Выводы
На мой взгляд в повседневной работе при внесении изменений в дизайн сайта проще использовать встроенные возможности браузеров FireFox и Chrome. После чего, конечно же, необходимо проверить лояльность поисковых систем к вашему дизайну. А уже потом, для успокоения души или чтобы похвастаться, можно воспользоваться онлайн сервисами.
Во многих странах для работы в Интернете чаще используются смартфоны, чем компьютеры. Поэтому очень важно адаптировать сайт для мобильных устройств . Выяснить, удобны ли ваши страницы для пользователей смартфонов, вам поможет специальный инструмент в Search Console.
Использование
Проверить, удобна ли страница для просмотра на смартфоне, несложно: достаточно указать ее полный URL. Обычно проверка занимает меньше минуты. Если на странице есть перенаправления, они также будут обработаны.
По результатам проверки вы увидите, как страница выглядит на смартфоне, и узнаете, какие проблемы могут возникнуть при ее просмотре. Чаще всего это мелкий шрифт (плохо читается на небольшом экране) и Flash-элементы (не поддерживаются на большинстве мобильных устройств).
Значение метатега viewport не задано
В коде страницы не указано свойство viewport , которое сообщает браузеру, как правильно изменить размеры элементов страницы в соответствии с размером экрана устройства. Чтобы ваш сайт правильно отображался на экранах разных размеров, настройте область просмотра с помощью метатега viewport . Подробные сведения об этом представлены в разделе Основы адаптивного веб-дизайна нашего руководства.
В метатеге viewport должно быть значение device-width
Адаптация страницы для экранов разных размеров невозможна, так как в ее коде указано свойство viewport с фиксированной шириной. В этом случае необходимо применить адаптивный дизайн, настроив масштабирование страниц в соответствии с размерами экрана.
Контент шире экрана
В этом отчете указаны страницы, на которых для просмотра текста и изображений приходится пользоваться горизонтальной прокруткой. Эта проблема возникает, когда размеры в стилях CSS заданы абсолютными значениями или используются изображения, предназначенные для конкретной ширины окна браузера. Убедитесь, что значения ширины и позиционирования элементов CSS относительны, а изображения масштабируются. Подробные сведения об этом представлены в разделе Размеры контента для области просмотра нашего руководства.
Слишком мелкий шрифт
В этом отчете перечисляются страницы с мелким шрифтом, для прочтения которого пользователям приходится совершать жесты изменения масштаба. После настройки области просмотра необходимо определить размеры шрифтов, чтобы они корректно отображались в ней.
Интерактивные элементы расположены слишком близко
В этом отчете перечисляются страницы, на которых элементы навигации расположены настолько близко друг к другу, что пользователю сложно прикасаться к одним, не задевая другие. Позаботьтесь о наиболее оптимальных размерах кнопок, ссылок и т. п. и расстояниях между ними, чтобы пользователям мобильных устройств было удобно с ними взаимодействовать.
Что дальше?
- Как узнать, какие проблемы с просмотром вашего сайта на мобильных устройствах мы обнаружили, с помощью специального отчета (для этого необходимо подтвердить право собственности на сайт в аккаунте Search Console)
- Как оптимизировать сайт для мобильных устройств (для страниц в WordPress, Joomla! и других системах управления контентом)
Версии сайта - это не только возможная прихоть разработчиков, дополнительная статья расходов (или заработка, если говорить о подрядчиках) и проявление заботы о посетителях ресурса. Согласно последним заявлениям представителей корпорации Google, сайты, не отвечающие требованиям адаптивного дизайна, будут пессимизированы в поиске, осуществляемом с мобильных устройств. Отечественная поисковая система Яндекс также выпустила рекомендации "Как важно быть мобильным" и заверила, что, действуя ради удобства пользователей мобильных устройств, будет маркировать в поисковой выдаче мобильные версии и отдавать предпочтение адаптивным страницам.
Так, разработчикам в обязательном порядке необходимо адаптировать сайты для смартфонов и проверять исправность отображения ресурса. В противном случае в скором времени можно ожидать потерю значительной части трафика, а значит, и потенциальных клиентов, ведь новые алгоритмы работы от Google и "Яндекс" уже действуют. Проверить мобильную версию сайта можно различными способами: изменением браузера при переходе в режим разработчика, при помощи эмуляторов мобильных устройств или веб-сервисов.
Дружелюбность сайта мобильным устройствам
Адаптивность к мобильным устройствам оценивается по различным параметрам. Важно проверить мобильную версию сайта не только в плане корректного отображения, стоит учесть и другие факторы:
- отсутствие анимации, "тяжелого" дизайна и картинок;
- скорость загрузки ресурса (должна быть минимальной);
- отсутствие необходимости горизонтальной прокрутки;
- отсутствие Silverlight-плагинов и Java-апплетов;
- простая навигация по сайта;
- в коде прописан мета-тег viewport.
Если перечисленные условия выполнены, алгоритмы наиболее распространенных поисковых систем распознают веб-страницу как пригодную для мобильных устройств и повышают позицию сайта в выдаче по отношению к ресурсам, которые не адаптированы.
Реальное тестирование на мобильных устройствах
Удобнее всего протестировать мобильную версию сайта на реальных смартфонах. Данный способ позволит провести испытания в реальных условиях. В идеале проверять веб-ресурс лучше на нескольких устройствах, но если бюджет проекта не предполагает затраты на приобретение нескольких смартфонов наиболее популярных моделей, достаточно будет и устройства на базе Android или Apple.

Изменение размеров окна браузера
Самым простым, но не оптимальным в плане проверки, является изменение размеров окна браузера. Если страница сделана с помощью применения технологии проверить мобильную версию сайта таким образом можно. Но вот в тех случаях, когда применен отдельный дизайн, ресурс нуждается в ясном указании того, что пользователь пришел со смартфона, планшета или другого мобильного устройства. Так, данный способ позволяет проверить наличие мобильной версии сайта. А вот корректность отображения (в техническом плане) оценить вряд ли удастся.

Переход в режим разработчика в браузере
Более оптимальный способ проверить мобильную версию сайта (Google или "Яндекс", как впрочем и другие поисковые системы выделяют адаптивность в списке важнейших факторов, влияющих на ранжирование) - это перейти в режим разработчика в браузере. Способ работает подобным образом с несколькими браузерами:
- Mozilla: перейти в режим разработчика можно, выбрав опцию "Адаптивный дизайн" в меню "Разработка"; нажав комбинацию Ctrl + Shift + M; кликнув по кнопке "Режим адаптивного дизайна" на панели инструментов веб-разработчика;
- Chrome: переход в мобильный режим осуществляется нажатием F12, затем следует выбрать значок мобильной версии (смартфон в левом верхнем углу появившегося окна).
В Opera переход в режим разработчика для проверки мобильной версии осуществляется нажатием комбинации Ctrl+Shift+i, но есть и другой способ. Специальная версия браузера - Opera Mobile Classic Emulator - позволяет разносторонне оценить мобильный дизайн. Версии программы существуют для основных операционных систем.

Эмуляторы мобильных устройств: Android Studio и Apple Xcode
Проверить мобильную версию сайта ("Яндекс" и Google) можно при помощи эмуляторов мобильных устройств, которыми для Android и Apple являются соответственно Android Studio или Apple Xcode.
Подобные инструменты довольно точно воспроизводят сайт в том виде, как он будет выглядеть на мобильных устройствах: в программах предустановлены самые распространенные версии браузеров для мобильных устройств. Однако эмуляторы не учитывают скорость загрузки и некоторые другие нюансы, наблюдать которые можно в реальных условиях.
Для проверки достаточно установить одну из вышеперечисленных программ на компьютер и открыть сайт с эмулятора.
Веб-сервисы проверки мобильного дизайна
Существуют и более простые способы проверить мобильную версию сайта. Например, онлайн-сервис Responsinator позволяет оценить корректность отображения ресурса на мобильных устройствах и удобство пользования сайтом со стороны пользователя. Ресурс отображает сайт в том виде, как он выглядел бы на шести различных устройствах на базе Android или Apple и в нескольких ориентациях.

Проверка оптимизации веб-страниц для мобильных устройств
Другие ресурсы, позволяющие проверить мобильную версию сайта, дополнительно оценивают адаптивность, а не только показывают, как выглядела бы площадка на различных устройствах. Самые авторитетные сервисы: Google Mobile Friendly и "Яндекс ВебМастер" (проверка веб-страниц). Оценивают оптимизацию сайта для мобильных устройств также средство проверки Bing или, например, Mobile Checker от W3C.
Все что требуется от веб-мастера при оценке версии сайта для мобильных устройств при помощи онлайн-сервисов, так это ввести адрес ресурса и дождаться окончания анализа. Большинство вышеуказанных сервисов проверяют оптимизацию по параметрам дружелюбности к мобильным устройствам, которые были перечислены выше.
Итак, оценить адаптивность веб-ресурса можно несколькими способами: начиная от тестирования на реальных смартфонах, планшетах или других мобильных устройствах или изменения размеров окна веб-браузера, проверки в эмуляторах или в режиме разработчика веб-браузеров и заканчивая использованием сервисов от "Яндекс" и "Гугл". Проверить мобильную версию сайта всесторонне очень просто, а это позволит внести необходимые правки и улучшить позиции сайта в поисковой выдаче.
Для своих проектов вы, наверняка, давно заметили, что количество мобильных пользователей постоянно растет. У кого-то тенденция менее заметна, а на некоторых проектах за каждый год эта цифра увеличивается в 2 раза и больше. По данным LiveInternet, в Рунете сейчас более 50% трафика приходится на мобильные устройства. Кстати, многие читатели этого блога уже давно жалуются, что здесь нет мобильной версии 🙂 что будет, конечно, исправлено в ближайшем будущем.
Этот факт мобилизации не может игнорироваться и поисковыми платформами. Постепенно они дают преимущества в мобильном поиске тем сайтам, которые адаптированы под устройства пользователей.
Сначала Google давал сайтам пометку в сниппетах, что они будут корректно отображаться на мобильниках.

Также Google создал инструмент в помощь вебмастерам для проверки корректности отображения сайта на мобильных устройствах:
https://www.google.com/webmasters/tools/mobile-friendly/
С 21 апреля Google запустил новый алгоритм, на западе его назвали Mobilegeddon. Теперь успешное прохождение теста на Mobile Friendly является одним из seo-факторов, учитываемый гуглом. Пока что сильных изменений в выдаче не наблюдалось, но готовиться можно уже сейчас.
Как же сделать сайт адаптивным с точки зрения гугла? Секрет простой - нужно поставить задачу вашим программистам/верстальщикам. Ну а если нет времени ждать, то … можно использовать MobileCheat 🙂
На самом деле это непроверенная технология, неизвестно к чему приведет в дальнейшем, поэтому использовать только на свой страх и риск. Как минимум серию тестов можно здесь провести.
Как обойти тест Google с помощью MobileCheat
Необходимо сделать всего две вещи:
1. Добавить в код мета-тег viewport.
2. Закрыть роботу доступ к CSS -файлам или папке, где они лежат через robots.txt
Например, так мой блог проходит тест по умолчанию:

При закрытии CSS картина меняется:

Вроде на сайте ничего не поменялось, но результаты теста совсем иные. Кстати, на некоторых сайтах сам люблю отключать CSS , чтобы их было удобней просматривать и использовать 🙂 поэтому, вполне оправаданная схема. Но представлена лишь в ознакомительных целях.
А что вы думаете по этому поводу? Будет ли это Google рассчитывать как ответный ход конём или он продумал всё наперёд и сразу поставит сайту шах и мат? 🙂